Big Game Project Week Eight
The last week of production is upon us, this weekend Gotland Game Conferance finally happens and the game will be displayed on the show floor.
Before I talk about this week I must mention what I forgot to write about last week.
The air animations for Hoppy and Sticky has been changed so that they more closely resemble slimes in their movement.
I had to work around the fact that I did not rig them to actually be able to do this, it was an afterthough from the Lead Designer. But I think it worked out pretty good.
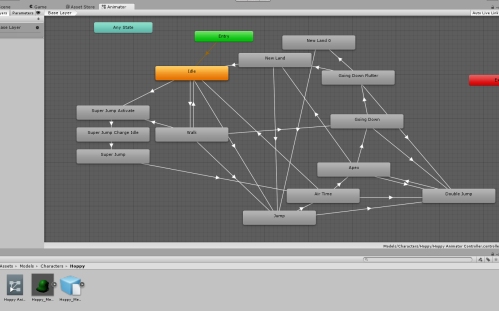
This week I had to redo some of the animator because the work has disappeared for some reason when I pushed it up to the team using SourceTree. But it went very fast this time.
Then I made some graphics for menus and such. Here are some examples.
Also the trailer was finished this week thou I did not work on it
Please give it a look
Next off to Gotland Game Conferance!
Big Game Project Week Seven
Time to get my work to actually work in the game engine. I have never used the animator of Unity earlier so I had to spend some time learning how it works. I also had to ask for code specific for what I am doing, parameters that I can use to control the animations within the animation controller.

I started with Hoppy to lay down the basic movement animations idle, walk, jump and double jump since all characters share these states. After working out some bugs I find the result more satisfying than I initially thought.

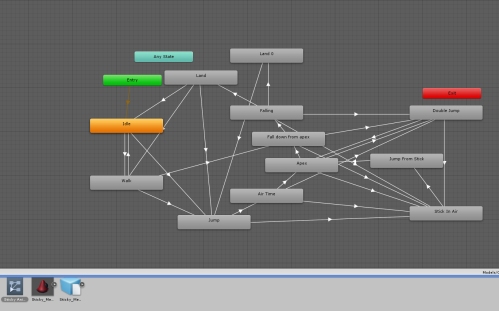
Next up is Sticky

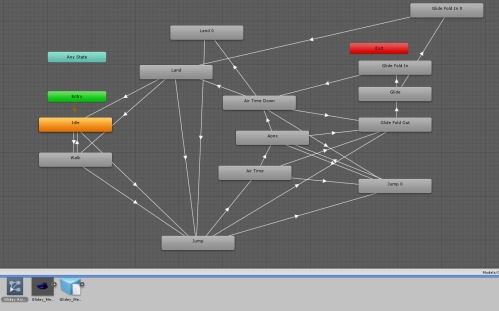
And to finish things off Glidey. I found that the work went more smoothly the more I did it so fixing Glidey took half the time of Sticky and Sticky took half the time that Hoppy took.
After tweaking and testing I think I have managed to make it work without it feeling akward or weird.

But I have one bug that I can not work out. During specific conditions the animations get stuck in the “up in the air” animation. The character never clamps to the ground and for some reason the Y-axis ends up at -30 and thus the animation state never changes to “land”. I will leave this in because it does not happen to often and will not impact the experience, I hope…
Big Game Project Week Six
So this week the team decided on the final name for the game: Adventures In Space And Slime. This is the logo made by your truly.

Began with a rough sketch, blocking out ideas.

Updated version that is a bit more fleshed out. We wanted slime in the logo.

After recieving feedback this is what I ended up with.
Welcome Adventures In Space And Slime!
Big Game Project Week Five
After rigging the last two characters last week it is now time to animate them as well.
Since all of the characters has the same basic movement I will just do the animations for the first character (Hoppy) again.
But with Glidey I have to make a few modifications since he is flat instead of round.

Sticky Walkcycle

Sticky Idle

Sticky jumping and landing. His stick abilitys animation looks the same as when he lands.

Glidey jump.

Glidey walking.

Glideys glide. I had concearns last week but I find that it works.
Now I just have to implement this in to the game engine that we are using and I have little to no experience with working inside Unity.
Big Game Project Week Four
The project is moving along nicely. Though I am not particularly accustomed to the Unity animator yet I have to leave it for the time being. I have to more characters to rig before i continue.
The first character I wrote about was the green one know to the development team as Hoppy. The other two are Sticky and Glidey. Obviously they are all named after their respective special abilities. They can all move and jump but Hoppy can double jump, Sticky can stick to walls and and Glidey can glide through the air.
Sticky was really easy to rig since I could use the same skeleton and control objects as I used for Hoppy with just a few modifications.

But I had to rebuild the mesh since it originally was a character named Grabby who had a long arm that could grab things that got scrapped during the pre production phase.

Glidey on the other hand was a nightmare to update.

Since his mesh has a different shape than the other two I had to rebuild it. Here as well a had a mesh done for the pre production phase but it was horrendous. Edge loops all over the place and not at all optimized for animations.
When I was done and put him into the game world I realized that som edges caused problems with the lighting of the level so I had to continue to rework him until these problems were gone.

Then with the rigging I had to create a new rig since his mesh differed too much from previous meshes. This also took a while because I had to rethink my previous work. I also had to accommodate for his special ability to fold out like a wind sail.



Once he is in the game engine we will see if my thought were correct or not.
Big Game Project Week Three
Finally! After creating a skeleton and a control rig it is finally time to do the most fun part. Imbuing the character with life.
The game engine that is used for this game is Unity and since I have little prior experience working in this engine I chose to keep the animations simple for this first step. I know that there are advanced options using a blend tree but until I have studied this I will keep to the basics.
A simple jump

Some air time

And a landing. This one has a few more frames than the jump because I did not look like an actual landing otherwise.

Big Game Project Week Two
After last week’s skeleton placement the time has come to enable a intuitive control over said skeleton. It would be very cumbersome to be forces to animate every bone in the character by hand.
I used what is called NURBS curves in Autodesk Maya to enable me to circumvent this problem and create Control objects for the skeleton rig, using tutorials online and a book I found called the art of rigging. I found this site particularly insightful: https://courses.cs.washington.edu/courses/cse460/05sp/links/Rigging/basic_character.html
While not rigging a humanoid character the basic principle is the same.
Placing the control objects to correspond with the part of the skeleton that I want to control it.

The most challenging part with creating a control rig is how to place the constraints between the Control object and the skeleton. But once I figured it out it is actually quite logical. The NURBS are placed in a hierarchy beside the skeleton so that the objects lower in the hierarchy follow the ones higher up thus maintaining their relative positioning to each other.
Then using point constrain and orient constrain to lock the into place to the joint.
The only difference is the stretch control. This one has a parent constraint instead because it is the only control that uses scaling as the desired control method while the other ones uses Rotation and Translation.
Another thing to make it easier to control is using ikHandles between joints. This creates a “rubber band” between the joint so that the lower joint in the hierarchy controls the ones higher up. Imagine a humanoid arm. Without the ik the arm has o be animated by first moving the shoulder, the the elbow and lastly the arm. With ik enabeled the animator just has to move the hand and the rest of the arm will follow.

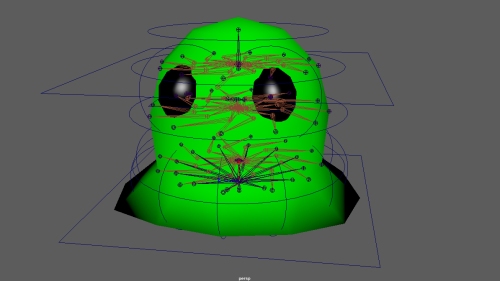
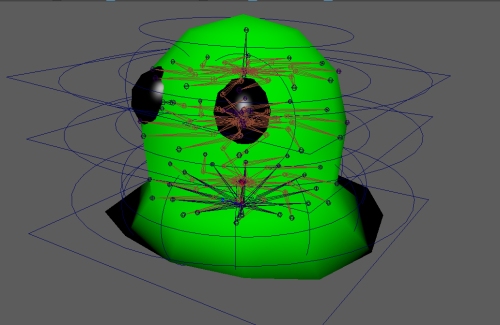
The finished result may look intimidating but it is better that the alternative.
Big Game Project Week One
The time has come to participate in a course where I can actually make a game and not just graphics for one. That is something I have felt is lacking the last few months.
I am working on a game that is so far called SpaceGoo Adventures. It is about three? slime creatures with different abilities traversing a world to find parts for their broken teleporterthingie. It is a 3D plattformer collectathon reminicent of old Nintendo 64 games like Mario 64 and Banjo Kazooie.
My job is to breathe lif into these characters through animation. The last graphics course of my education focused on 3D character animation and there we used Motion Builder. Since the character for this game are slimes it is not preferrable to use Motion Builder since it is mainly for humanoid character. Thus I had to figure out how to rig and animate in Autodesk Maya.
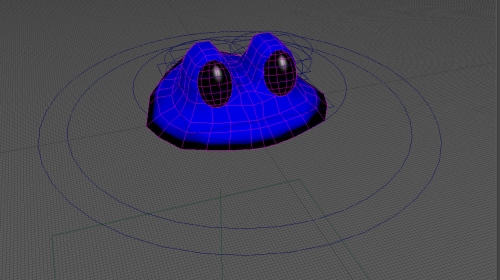
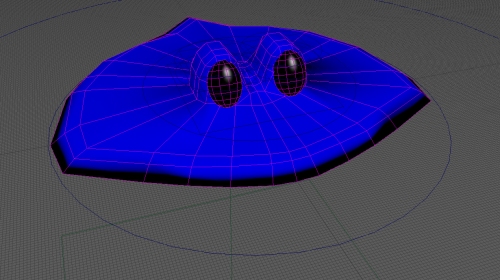
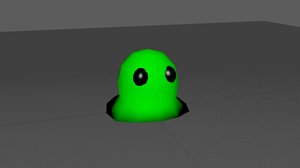
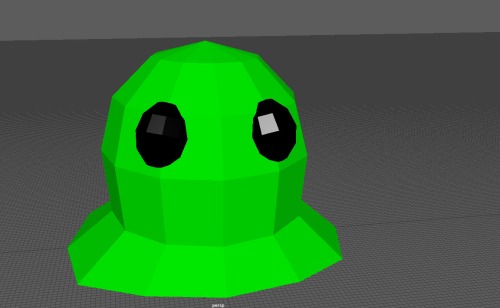
As with all animation you need something to animate so I started out creating one of the characters dubbed “Hoppy” for his special ability to double jump. Just a basic round blob. My team is going for a low poly aesthetic so I do not have that many polygons to work with.
This is Hoppy.
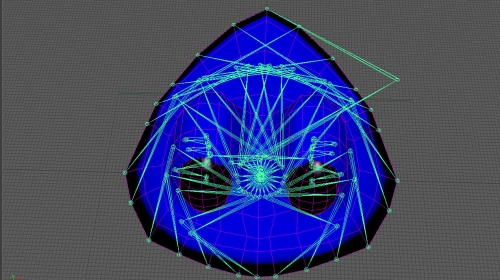
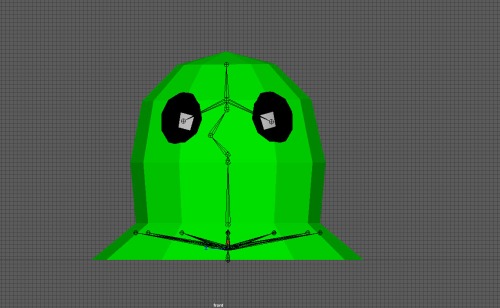
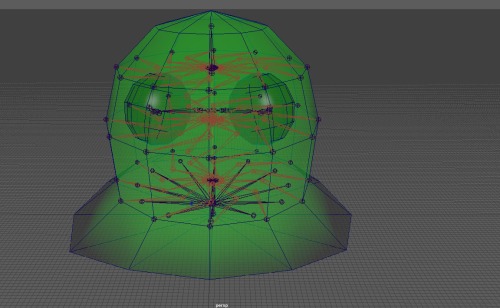
First I had to figure out what kind of range of movement I wanted out of this critter. So I sat down and experimented with the configuration of the skeleton. I want him to be able to squash and stretch and wiggle to sell that he is made from slime.
Controllig the different edge loops and the eyes and what I call a hinge joint in the middle for the squash and stretch.
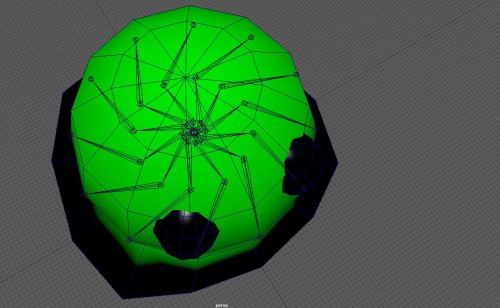
To be able to make him wider or thinner I created this shape. All of the arms will eventually be controlled with ikHandles.
Here we have the finished skeleton where all of the edgeloops can be controlled to make Hoppy wider or thinner as need arises. I will probably realize later that I missed something in this process since I have never done it before. But that is why I am here, to learn.
2D Game Project: Things I have learned in the process
The end is nigh
Final week, final blog for this project. As I have stated previously the game will not really be finished. It will work but it will not really be a game. No objectives will have been implemented and the levels after the first one have practically not been worked on at all. But it is all to be expected from the first game me and my fellows. I worried that we would overscope so from the beginning I tried to limit the production. Apparently we overscoped anyway. Much because of poor planning on our part. But again it is hard to know all the factors when it is something that we never have done before and something tells me that it will continue to be hard throughout our career. There are so many things to take into consideration, the skill level of the team, the amount of people who work on a project, their ability to work together and their level of ambition.
I have learned a great deal of things from working on this project. Mostly things about myself that I have never thought about before and things about planning and overall designing games. I know that I will make a better job the next time than what I have done now and the experiences from that project will carry over to the next and so on and so forth.
Regarding things I have learned about actual game design, feedback is important. The more you have, feedback appropriate for your game that is, the better. Subtle things like muzzle flash, camera shake, sound effects and many more things can really lift your game. Speaking of sound, this is something that I feel like I need to learn more about. I know that when you are making amateur movies, it is better to have good audio than good picture. I think that this is true for games as well. Audio feedback. I will get on that as soon as I have a moment to spare.
Moving on. No blog is complete without an artifact from the game. This will tie into things that I have learned. When making spritesheets, take a look at them before they are implemented into the game.
Our game is made up from tiles on a sprite sheet using coordinates from that sprite sheet to place the in the game world. For awhile we noticed that there is tearing between the tiles and this was thought to be some kind of glitch from the code. My theory is much simpler, it is because the spritesheet has pink lines between every sprite that show through inside the game world. Why this happened I cannot say but I know that it is there as seen in the picture. Look especially in the white areas.
The solution would be to just generate a new sprite sheet but the way out game is build this does not work because all of the coordinates would be wrong and have to be done again from the beginning. So remember to check your assets before basing a great deal of your game on them.
This is all for me this time
A doory problem
The weeks are starting to get few and the days are starting to get long. Only two more weeks left after this one before the game is suppose to be finished. I can tell you now dear readers that it will not be finished, at least not the way it was suppose to in our head. We we need another month or two for that.
But we have learned a lot during these weeks so the next game will be better in every way. I mean, it is hard to know how much you can do regarding a thing when you have never done said thing before.
Anyhow, the struggle continues.
Recap: In my last post I was talking about the props I have been making to fill the game world with stuff to make it look like people have lived there. I will continue this trend again this week.
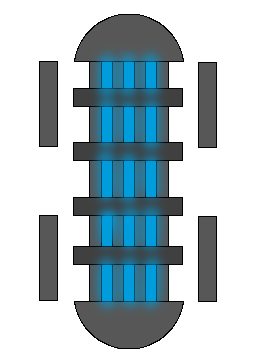
I have made this generator thingie.
I looked at sci-fi generators for inspiration. A cylinder shaped thing with blue light emitting from the core. The blue light is according to our design the color of the ship is blue so in accordance with this I used blue for the inner workings of this machine.
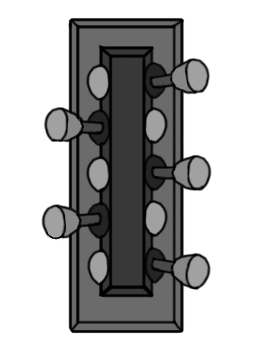
Next up is what I call the piston machine.
What it stood in my papers on what to create was pistons. I thought about this for a while, how to I make pistons that look like they belong. So I took inspirations from the engine of a car where there are a bunch of them in two rows. I also made the pistons slightly tilted to make it more interesting instead of just making top down cylinders. If there is time, these will be animated in the final product.
The game designer said, “Let there be doors” and there were doors. As in the case with human habitations doors are a thing. For many reasons I might add, privacy, safety and to protect against fires. So these should be needed in space as well.
So first I made this door. It was more of a placeholder item than anything else. Or rather, I made the placeholder item look like a door instead of a single colored block. When used in the game this did not really work. It did not fit the doorway and it could not be opened.
So I upgraded my design to this. Because of limitations in the code the player will never see the doors being opened. But for clarity I made the line in the middle to make them stand out from the walls.
This is what it will look like when it is opened. They player should recognise the previous shape and see that it has slided apart to create a passage that they can pass trhough.
This is what it looks like when it is in the game.
Unfortunatly I can not show you an image of when it is opened in-game bacause it is not implemented at this time.
Thats all for this time.